There are many ways to get your content onto a
Kindle. But it's not so simple finding a way that produces satisfactory results. For Mythik Imagination #1, I used an .html template (shout out to
Derek J. Canyon "Thanks for the template!") and formatted by hand. It seemed to work pretty well, but is tedious if you have to do a lot of unusual formatting. For instance I needed a lot of italics, so it was a pain to add the many, many,
many HTML tags by hand.
My goal was to find a program I could use to write all my drafts, then be able to export to send to the proofreader/editor, then paste in the final locked words, then export to a nicely formatted and professional looking Kindle file, ready for uploading. I think I've found a one-stop method of doing all that, using
Scrivener.
Scrivener is a great little program that has big capabilities. It is really amazing with all the things it can do. I don't know most of those things yet, because I've been focused on just one thing: Kindle formatting. You can Google dozens of Scrivener tutorials (and heck, even read the manual haha,) and you can also go see Nicholas Olivo for good
Scrivener tutorials.
You should know the basics of Scrivener before using this tutorial. I also have a disclaimer. This method seems to work really well in my tests. But, I'm paranoid, so I won't be entirely convinced until I actually upload to Amazon, then buy the finished product and see what the buyer sees. So, I'm not guaranteeing anything just yet. But it should give you a head start to see for yourself if you like this technique or not. - UPDATE: So I have now used this method on
The Human Ate My Pumpkin! and it worked great :)
For convenience sake, here are some helpful links before we start:
All right, you have written your masterpiece, and now you want to get it on a Kindle

, using Scrivener. Here's how to do it:
Step-1
First, you will need to download and install two programs (available for Mac or PC) from
Amazon:
The first is KindleGen, which is the program that Scrivener will use to do the actual converting to .mobi format.
The second is Kindle Previewer, which will let you see how your newly created .mobi file will look on a Kindle device or app.
So download those now and install them. It's okay, I'll wait.
I'm going to assume that you've figured out the basics of how Scrivener works, including the Compile command. But, if you haven't, I'll give you head start:
Select File>Compile…
Then select Compile For: Kindle eBook (.mobi) and select KindleGen from the Compilation Options.
Now you need to tell Scrivener where to find the KindleGen program. So, just point it to wherever you installed KindleGen. There's also a handy link to the Amazon KindleGen download page if you haven't downloaded it yet.
Okay, now you are ready to rock. Cancel the compile window and let's get down to bizness!
Step-2
Here's a new, blank Scrivener project:
Organize Scrivener's binder the way you want your Kindle book to look. You will see I used a combination of folders and files. In the Scrivener Universe, folders and files are essentially the same. They are both containers that you can also write on. But when you compile, you can set each of those types to do different things. So here I have six sections that will be in my book:
Front Matter (folder)
Contents (folder)
Chapter 1 (file)
Chapter 2 (file)
Chapter 3 (file)
Back Matter (file)
Front Matter is just a fancy way of saying "All the stuff that comes before your actual story," like the title and copyright info, etc. The consensus seems to be to keep the front matter short. The Chapters are, well, chapters of your novel, but in my case, they will be my short stories. The Back Matter is whatever you have after your story, such as an Afterword, links to your website and other books, excerpts from other books, whatever.
So here is what I will have for my book:
What you name these folders and files is very important, because the Compile settings will use these names to automatically title each of your sections using the folder or file name. It works like this: The title of my front matter will be Mythik Imagination #2, which will also have the text of the copyright etc. The title of my contents page will be Contents: and it will have the text of my table of contents. Each of my chapters will be titled with their respective names and contain the text of the actual story. Got it? Good.
Also, remember that that folders can have text, just like files. So, my front matter folder (called Mythik Imagination #2) will have the text of the front matter written on it. (You can think of it as an empty folder, since it doesn't contain anything inside it, but it has the text of the front matter --copyright etc.-- written on it.) The Contents folder is the same. Make sense? No?Don't worry; it will all become clear.
Step-3
Next, we are going to create our Table of Contents. I select all of my chapters, which are The Silver Skull, The Schofield Crew, Requiem For The Wild West, and Author's Note.
Then I go to the menu bar and select Edit>Copy Special>Copy Documents as Scrivener Links:
Boom! Now I select the empty Contents folder:
Then right click (control-click on Mac) in the editing area and select Paste:
And viola:
There is our table of contents. Note, this screen shot is after I selected Align Text Center and I have Show Invisibles turned on, which is why you see those backwards "P" symbol things. For more detail about creating an eBook table of contents, you can look at the Scrivener User Manual, at the bottom of page 252.
Step-4
There's one more thing to do before we compile. You've already got your cover art, right? Right? Please say yes. Good!
Here's some bonus info on the interior Kindle cover. First, do not confuse this with the Catalog Cover. The Catalog Cover is the super-duper high quality image you upload when publishing on the
Amazon KDP site.
But forget that for now. Right now we are concerned with the actual cover image that will be the very first page of your Kindle book. This is known as the Cover Image Within Kindle Book. Oddly enough, help for that can be found on the page titled:
Formatting Images Within Kindle Book
You don't know it, but I just backspaced over a bunch of info that would have turned this into a graphics tutorial. Instead, I'll just say this:
Cover Image Within Kindle Book specs:
Format: .jpg
Dimensions: about 600 pixels wide by 800 pixels tall
File Size: 127KB or less
That's a pretty small file size, so you may have to tweak the export settings of your graphics program to get the size right. It's worth the effort, though. Try to get as close to 127KB without going over, because your image will look better. My file size was 125KB, and it looks sharp and clean. Theoretically, if your image's file size is too big, KDP will do extra compression to reduce the size and it may not look very good.
Now, name it something logical, like Interior_Cover.jpg and save it where you can find it. Now drag it into the Research folder in the Binder of Scrivener:
Very good.
Okay, so now let's say you have all the content of your front matter, chapters and back matter. It's all been proofread and edited and is word perfect, right? Right. Now let's make it a Kindle book!
Step-5
Go back to Compile:
Compile: Contents
Make sure you have selected Compile For: Kindle eBook (.mobi) and then select Contents under Compilation Options:
We are going to include all of our folders and files. We want to checkmark Pg Break Before for everything except Mythik Imagination #2 (our Front Matter.)
Step-6
Compile: Formatting
Here, we are going to include the Title and Text for Folders and for files. We are not checkmarking anything on the middle line, because those are File Groups, which we aren't using. Here's why I made the front matter and contents folders instead of files. Because now we can set the Folder Title to "Heading 1" and set the Page padding to 3 lines.
AND we can set the Files Title to Heading 1 (or a different Heading if we wanted) and set Page padding to 8 lines. Heading changes the size of the Title, and Page padding determines how far down the page the Title is. So we end up with different settings for our Files, which are also our chapters.
Step-7
Compile: Processing Options
I'm not going to get into all of the reasons for the various settings (yes, we are trained monkeys pressing buttons.) Just make sure it looks like the pic.
Step-8
Compile: Separators
Section breaks determine where the Kindle will start new pages. The way our layout is organized, we want to have a Section break between everything. Just do it, please.
Step-9
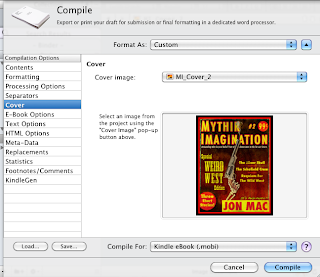
Compile: Cover
Now we get to use the cover image we worked so hard on in Step-4:
Just select the cover image. It's pretty straightforward, especially if that's the only image in your Research folder.
Step-10
Compile: E-Book Options
Copy these settings. Make sure that whatever text you type into the "HTML table of contents title:" field matches exactly the name of your Contents: folder. Note that here I used "Contents:" with the colon. That is because my Contents: folder actually has a colon:
When Scrivener compiles, it will automatically add the folder and page names, remember? so my final contents page will look like this:
Okay, we're almost done…
Step-11
HTML Options
Make sure "Convert Scrivener links to HTML links" is checkmarked.
All the other Compilation Options should be fine to leave in their default settings.
Step-12
Hit the Compile button.
When you save it, you will have a file ending in .mobi. That is your Kindle book :)
Step-13
Open up the Kindle Previewer and drag your newly created .mobi file into Kindle Previewer. You should see a nicely formatted, professional looking Kindle book. Check it over and over again to make sure everything turned out the way you planned.
That's it. You should be able to upload the .mobi file to KDP and be good to go. Theoretically. I will make an update to this once I've done it. But in the meantime, this should give you a good idea of how to format your Kindle book using Scrivener.
So test it out, experiment, and have fun!